| ビジュアルコミュニケーションの極意 | |
| 【Step 2-2】 第5回 「レイアウトの基本(2)」 |
|
第4回では、「Step2 基本グラフを組み合わせてプレゼンテーション資料を作る」の1回目、レイアウトの基本(1)としてファイル設計やページレイアウトの基礎についてご案内しました。第5回では配色の基本と図形の操作や配置などの PowerPoint を使った作図の基礎についてご案内していきます。
(1) 配色の基本
色には「人の目を引く」「識別しやすい」「イメージを伝える」という特徴があり、プレゼンテーションを作成する上で、大きな役割を果たします。しかし、配色を誤ると、「ポイントが定まらない」「分かりにくい」などマイナスの印象を与えかねません。 |
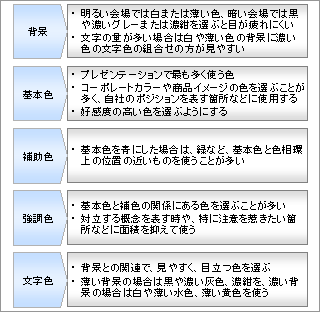
図表5-1 配色選択の目安 |
 |
- 基本色を決める
=> コーポレートカラーや商品の
イメージカラーを使うことが多い - 意味的な統一感をもたせる
=> 自社と競合、正と負など同じ意味を
もつものは全体を通じて同じ色を使う - 使用する色の系統の数は少なくする
=> 基本は三色以内、多くとも五つ
までにする
色数を減らすためには、白、灰色、黒などの無彩色を用いたり、同系色のグラデーションを利用するなどの方法があります。
ここでは、基本色として濃い青を用いたグラフを例に、色数の減らし方についてご説明します。
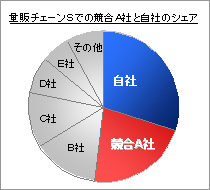
下の図表5-2Aでは、「競合A社」と「自社」のシェア比較を目的としています。自社には基本色の濃い青を用います。自社と同程度のシェアをもつ競合A社には、「対立」を表す強調色(この場合は赤)を用います。自社よりシェアの低いB社以下は注目をひく必要がないので灰色を用いて色数を減らしています。
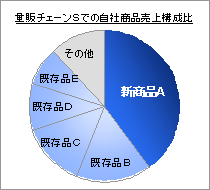
図表5-2Bでは、新製品と既存商品の比率を問題にしています。新製品Aには基本色の濃い青を用い、既存商品は一括して薄い青を用い、新製品と既存商品合計の比率を見せるとともに色数を減らしています。
 |
 |
| 本コンテンツの全文は、メンバーシップサービスでのご提供となっております。 以降の閲覧にはメンバーシップサービス会員(有料)ご登録または、コンテンツ会員ご登録が必要です。
|



![戦略家のための知的羅針盤[エム・ネクスト]product by 松田 久一](/img/mnext-sub-title.png)